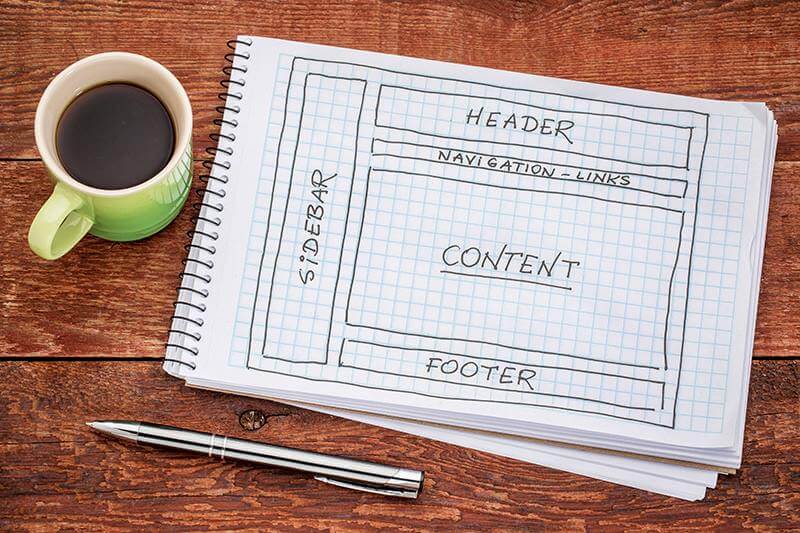
Der Footer („Fußzeile“) ist neben dem Header (Kopfzeile) und dem Body (Haupt- bzw. Contentteil) einer der drei Bereiche, die auf jeder guten Webseite zu finden sind. Der Footer-Bereich erscheint am unteren Rand und markiert das Ende der Seite. Er zeigt beim Herunterscrollen Informationen und Links, die über die eigentliche Navigation nicht so leicht zu erreichen sind. Getreu dem Motto: „Früher oder später wandert der Blick nach unten“ spielt der Footer eine wichtige Rolle für die Benutzerzufriedenheit und die Struktur Ihrer Webseiten. Vom Kleingedruckten über Kontaktinformationen und Social Media Links bis hin zum Impressum bietet der Footer Spielraum für die Gestaltung und Befüllung.
1. Was ist der Zweck eines Footers?
Ein gelungener Footer gibt Ihrer Website Struktur und sorgt für ein professionelles, einheitliches Erscheinungsbild. Ein typisches Beispiel: Sie haben in einem Online-Shop ein Produkt gefunden und möchten sich über die Versandbedingungen informieren. Hier kommt der Footer ins Spiel: Er ist traditionell jener Bereich, der dem Kunden Details zu Zahlungsmöglichkeiten und Versandkosten bereitstellt. Mit einem Klick können Sie abschätzen, ob Sie die Bestellung abschließen möchten. So wie Sie schauen auch andere Nutzer in den Footer am Seitenende, um relevante Informationen zu erhalten.
2. Warum Ihre Website einen Footer braucht
Aus technischer Sicht ist ein Footer nicht notwendig, um eine Website zu betreiben, aber er bietet effektive Möglichkeiten, die Funktionalität des Internetauftritts zu erweitern. Außerdem sind Kunden an einen Footer gewöhnt. Hier erreichen sie blitzschnell wichtige Informationen, die sie sonst leicht übersehen würden, zum Beispiel die Öffnungszeiten.
Zu den offensichtlichen Vorteilen gehört, dass der Footer-Bereich die allgemeine Bedienung erleichtert, da der User durch den immer gleichen Footer auf jeder Webseite die gleichen Bedienelemente zur Verfügung hat. Seitenbetreiber verbessern damit den Wiedererkennungswert und vermitteln dem Besucher ein Gefühl von Konsistenz – und Einheitlichkeit ist ein wichtiger Akzeptanzfaktor. Online-Verantwortliche stellen mit den Angaben im Footer zudem sicher, dass die Website rechtlich einwandfrei und abmahnsicher ist, indem Sie Pflichtangaben wie das Impressum oder Datenschutzhinweise durchgängig anbieten.
3. Auch aus SEO-Sicht ist ein Footer relevant
Eine übersichtliche Fußzeile erleichtert die Nutzung der Homepage und wirkt sich positiv auf die Verweildauer aus. Diese ist für Google und andere Suchmaschinen ein Indikator für die Seitenqualität und beeinflusst das Ranking: Je höher die Verweildauer, desto größer ist die Wahrscheinlichkeit, dass die Webseite genau den Wünschen der Suchenden entspricht. Das macht den Footer zum SEO-Faktor.
Um negative SEO-Effekte zu vermeiden, sollten Sie die Inhalte in Ihrem Footer so kurz wie möglich halten und auf Unterseiten verlinken. So vermeiden Sie, dass Google den Text im Footer als Duplicate Content wertet und Sie beim PageRank abstraft.
4. Was soll in der Fußzeile stehen?
Der Footer bietet per interner Verlinkung alle relevanten Standardinformationen, die User dort vermuten und die das Vertrauen in Ihren Online-Auftritt stärken. Je nachdem, ob die Fußzeile für eine informative Website, für einen Online-Shop oder für eine Landingpage gedacht ist, sind unterschiedliche Elemente wichtig. Hier eine Übersicht:
Impressum: Mit einer Verlinkung auf das Impressum Ihrer Website erfüllen Sie die Impressumspflicht und schützen sich vor Abmahnungen.
Kontaktdaten: Telefonnummern und E-Mail-Adressen für schnelle Rückfragen, die Anschrift sowie die Angabe der Öffnungszeiten stärken die Kundenbindung. Gleichzeitig erkennt Google so lokal agierende Unternehmen.
Datenschutz: Ein Footer-Link auf Ihre Datenschutzseite mit der Datenschutzerklärung nach DSGVO und Hinweisen zu Art, Umfang und Zweck der Verarbeitung personenbezogener Daten im Online-Angebot.
Anmeldemaske für Newsletter: Nutzen Sie den Website Footer, um Besuchern eine einfache Möglichkeit zu bieten, sich in eine Mailingliste oder für Ihren Newsletter einzutragen. Die Newsletter-Anmeldung hilft Ihnen beim E-Mail-Marketing.
„Über uns“: Konsumenten und Geschäftspartner wollen wissen, welches Team hinter Ihrer Marke steht. Lüften Sie den Vorhang, zeigen Sie Persönlichkeit und gewinnen Sie Vertrauen in Ihr Unternehmen, indem Sie Ihren Besuchern erklären, wer Sie sind und was Sie tun.
Wegbeschreibung: Eine Karte mit genauem Standort samt Wegbeschreibung hilft Kunden, Sie in der realen Welt zu finden.
Social-Media-Symbole: Zeigen Sie, wie Interessenten Ihnen folgen können. Die Icons zu Social Media Kanälen wie Facebook, Instagram, TikTok und Youtube machen es den Nutzern leicht, Ihr Unternehmen in den sozialen Medien zu finden. Aus SEO-Sicht ist es ratsam, die User und den von ihnen generierten Traffic auf Ihrer Website zu halten und nicht auf die Social Media Plattformen umzuleiten. Platzieren Sie daher die Social Media Icons in der Fußzeile und nicht im Header.
Vertrauensbildende Elemente: Möchten Sie das Vertrauen potenzieller Kunden gewinnen, können Sie Gütesiegel und Auszeichnungen in den Footer-Bereich integrieren. Auch der Link zu Ihrem Google-Unternehmensprofil findet hier seinen Platz.
Sitemap: Der Link führt den Besucher zur Seitenstruktur. Die Sitemap wird nur selten angeklickt, hilft aber Suchmaschinen wie Google beim Crawlen der Webseiten.
Login/Anmeldung: Bietet Ihre Internetseite einen geschützten Kundenbereich, gehört der Login-Link in den Header. Für den Schnellzugriff binden Sie einen weiteren in den Footer ein.
5. Weniger ist mehr: Was macht ein ansprechendes Footer Design aus?
Eine gelungene Fußzeile macht Ihre Website funktionaler und zugleich ansprechender. Aus dem Umstand, dass Internetnutzer im Footer wiederkehrende Informationen finden, hat sich ein Designmuster entwickelt, das diese leicht zugänglich macht. Es besteht aus einem einfachen Raster mit Links, Logos und Schaltflächen, deren Größe und Ästhetik im Verhältnis zum Header und Inhalt stehen.
Natürlich darf das Design hübsch aussehen und Wertigkeit ausstrahlen, aber die gute Lesbarkeit hat Vorrang. User sollen die Elemente auch bei flüchtigem Hinsehen schnell und eindeutig erfassen können. Hier vier bewährte Design-Tipps:
Eine optische Abgrenzung schaffen: Eine Linie, ein ausreichender Abstand oder eine andere Hintergrundfarbe trennt den Fußbereich gut sichtbar vom Inhalt ab.
Informationen strukturieren: Der Footer wird übersichtlicher, wenn Sie die einzelnen Links und Angaben in Abschnitte gliedern und mit Überschriften arbeiten.
Responsiv gestalten: Verwenden Sie ein responsives Design, damit sich die Anordnung der Elemente dem jeweiligen Endgerät anpasst.
Keine Experimente: Orientieren Sie sich bei der Footer-Gestaltung an den Gewohnheiten Ihrer Mitbewerber und nutzen Sie die Websites von Branchengrößen als Richtschnur für Footer Beispiele.
Tipp: Der HTML-Code für den Footer ist auf jeder Unterseite identisch und muss nur einmal im HTML-Dokument definiert werden. Content-Management-Systeme nehmen Ihnen hier einen Großteil der Arbeit ab.
6. Vorsicht Falle: Wie Sie den Footer nicht verwenden sollten
Häufig liest man die Empfehlung, den Footer als Ort zu sehen, an dem Website-Besucher aufgefordert werden, sich weiter mit der Seite zu beschäftigen, nachdem sie den Hauptinhalt der Seite gelesen haben. Wenn Besucher jedoch auf einer spannenden Seite ganz nach unten scrollen und die Seite schließlich ohne Interaktion verlassen, haben Sie Ihre Hausaufgaben im Contentbereich nicht gemacht. Sie haben es nicht geschafft, den Nutzer rechtzeitig zu triggern. Möchten Sie die Verweildauer und damit die Klick- und Konversionsrate erhöhen, sollten Sie folgende Elemente im oberen Seitenbereich unter die Lupe nehmen:
Links und Navigationselemente innerhalb des Contents
Verweise auf weiterführende oder ähnliche Inhalte
Ein wirkungsvoller Call-to-Action (CTA), der den Besucher zu einer konkreten Handlung auffordert (zum Beispiel „Jetzt kaufen“ oder „Jetzt mehr erfahren“)
Gerade ein gut sichtbar platzierter CTA ist die entscheidende Maßnahme, damit die Besucher aktiv werden. Mindestens ein Interaktionspunkt gehört in den oberen Seitenbereich für die Nutzer, die ungern scrollen oder schon klicken möchten, bevor die Seite überhaupt vollständig geladen ist. Den Footer dafür zu missbrauchen, ist ein absolutes No-Go.







Hinterlasse einen Kommentar