Ob Website-Betreiber, Webentwickler oder IT-Supportmitarbeiter: Der HTTP-Statuscode „Error 404 – Not Found“ ist Ihnen wahrscheinlich schon mehrfach begegnet. Von den vielen möglichen Fehlermeldungen, die beim Aufruf einer Website auftreten können, ist der „Error 404“ eine der ärgerlichsten. Der Grund: Besucher und Kunden erwarten, dass jede Seite Ihrer Webpräsenz fehlerfrei ausgeliefert wird. Die 404-Meldung zeigt jedoch an, dass die vom Benutzer angeforderte Seite oder Ressource nicht gefunden werden konnte. Statt Inhalt gibt es eine lapidare Fehlermeldung. Was die Fehlerseite genau bedeutet, was die häufigsten Ursachen sind und wie Sie 404-Fehler beheben, erfahren Sie in diesem Ratgeber.
- Wünschen Sie sich eine neue Homepage? Dann sind Sie bei uns richtig! Von uns können Sie sich zum günstigen Festpreis eine professionelle Website erstellen lassen.
Server-Fehler: Was bedeutet Code 404?
Niemand mag 404-Seiten. Der HTTP-Statuscode 404 zeigt an, dass sich die aufgerufene Webseite nicht auf dem Webserver befindet. Entweder wurde der Inhalt der Webseite entfernt (gelöscht) oder auf eine andere URL verschoben. In beiden Fällen ist das Resultat ein Broken Link, auch Dead Link (toter Link) genannt. So wird eine verlinkte URL bezeichnet, die nicht mehr erreichbar ist und auf eine Fehlerseite verweist. Klickt oder tippt ein Besucher auf solch einen Broken Link, erhält er die Fehlermeldung „404 – Seite nicht gefunden“. 404-Fehlermeldungen sind nicht nur ärgerlich und wirken unprofessionell, sondern sie können auch zu Rankingverlusten bei Google führen und Ihr Online-Marketing schwächen. Wenn Broken Links wiederholt vorkommen, verlassen potenzielle Kunden Ihre Website und kehren eventuell nicht wieder zurück. Deshalb müssen sie bei der Suchmaschinenoptimierung (SEO) unbedingt behoben werden.
Wann kommt Error 404?
Wenn der Fehlercode 404 erscheint, konnte der Browser des Besuchers (der Client) erfolgreich eine Verbindung zum Server Ihrer Website (dem Host) aufbauen. Der Webserver und die Internetverbindung funktionieren also technisch einwandfrei – das ist gut. Der Server kann jedoch die angeforderte Datei nicht ausliefern, weil die URL oder der Dateiname nicht existiert. Das passiert, wenn Sie als Seitenbetreiber die Ziel-URL geändert oder die Seite ohne Weiterleitung gelöscht haben. Webserver suchen in diesem Fall nicht automatisch nach der passenden Ressource, sondern belassen es beim toten Link und antworten geradewegs mit dem hässlichen Statuscode 404 „Seite nicht gefunden“.
Auch die Bots von Suchmaschinen wie Google oder Bing erhalten den 404-Fehlercode, wenn sie Ihre Website systematisch indizieren und dabei auf ungültige interne oder externe Links stoßen. Dadurch verlieren Sie an Linkpower.
Wie kann ich den Fehler 404 beheben?
In den meisten Fällen ist ein Fehler beim Aufruf einer Seite recht einfach zu beheben. Wenn der Besucher den Link zu Ihrer Seite selbst eingetippt hat oder beim Klicken über einen geteilten Link auf die Seite gelangt ist und sich ein Tippfehler eingeschlichen hat, müssen Sie selbst nichts unternehmen – Ihre Website ist ja in Ordnung. Die meisten Besucher kommen jedoch über Google und geben URLs nicht selbst ein. Sie sollten also davon ausgehen, dass der Fehler auf Ihr Konto geht, vor allem, wenn er bei einer URL wiederholt auftritt. Hier sind die wichtigsten Lösungswege:
Interne Verlinkungen anpassen, um 404 Fehler zu vermeiden
Stellen Sie sicher, dass alle URLs korrekt sind, nachdem Sie Seiten umbenannt oder verschoben haben. Wenn sich der Inhalt Ihrer Website ändert, sollten Sie auch die Links intern auf Ihrer Website entsprechend anpassen. Angenommen, Sie verkaufen Sportschuhe und haben die bisherige Größentabelle auf der Seite groessenübersicht.html in zwei getrennte Tabellen für Damen- und Herrenmodelle aufgeteilt. Dann passen Sie die Ziellinks entsprechend an: Für Damenschuhe auf groessendamen.html und für Herrenschuhe auf groessenherren.html. Wenn Sie nur wenige Links ändern müssen, ist das manuell schnell erledigt. Ansonsten hilft Ihnen die Suchen- und Ersetzen-Funktion ihres Online-Shops oder Ihres Content-Management-Systems oder ein „Suchen- und Ersetzen“-Plugin.
Tipp: Achten Sie auf Tippfehler im Domain-Namen und in URLs. Schon kleine Buchstabendreher können zu 404-Fehlern führen.
Redirects einrichten und nicht erreichbare Seiten weiterleiten
Mit einer Weiterleitung, in der Fachsprache Redirect genannt, haben Besucher weiterhin Zugang zu Ihren Webinhalten, auch wenn sich der Speicherort der Inhalte geändert hat. Redirects sind wie Umleitungen im Straßenverkehr. Sie leiten Besucher automatisch von einer alten oder nicht mehr existierenden Seite (der alten URL) auf eine neue, relevante Seite (die neue URL) um. Das ist wichtig, denn Ihre Besucher merken nichts von der Weiterleitung. Ihre Seite funktioniert also wie gewohnt. Und wenn andere Websites oder Portale auf Ihre alte Seite verlinkt haben, verlieren Sie diese Links nicht. Auch für die Suchmaschinenoptimierung sind Redirects Gold wert: Sie helfen Google und Co. dabei, die richtige Seite zu finden und zu indexieren.
Redirect im CMS einrichten: Die genaue Vorgehensweise hängt von Ihrer Website-Plattform ab. Viele Content-Management- und Online-Shop-Systeme bieten dafür eine Weiterleitungsfunktion. Für WordPress gibt es Plugins wie Redirection oder Yoast SEO, die Redirects einfach verwalten.
Redirect per .htaccess einrichten: Fortgeschrittene Nutzer können die Weiterleitung direkt in die .htaccess-Datei schreiben. Die Datei .htaccess ist eine Server-Konfigurationsdatei für Webserver wie Apache.
Es gibt übrigens zwei Arten von Redirects, die vor allem im Zusammenhang mit Suchmaschinen relevant sind.
- 301-Redirect: Der dauerhafte Umzug. Mit einer Weiterleitung vom Typ 301 teilen Sie der Suchmaschine mit, dass der Inhalt dauerhaft auf eine neue URL umgezogen ist.
- 302-Redirect: Der vorübergehende Umzug. Damit signalisieren Sie Google, dass die Änderung nur für kurze Zeit ist und die ursprüngliche URL später wiederhergestellt wird.
Tipp: Verzichten Sie am besten auf 302-Redirects zugunsten von SEO. Verwenden Sie immer einen 301-Redirect. Ein 302-Redirect, der über einen längeren Zeitraum hinweg verwendet wird, kann von Suchmaschinen negativ bewertet werden. Verkettete Redirects sind ebenfalls schädlich für die SEO. Vermeiden Sie es also, mehrere Redirects hintereinander zu schalten.
Sitemap aktualisieren
Stellen Sie sicher, dass Ihre Sitemap immer auf dem neuesten Stand ist. Viele CMS und Online-Shops bieten zu diesem Zweck integrierte Sitemap-Generatoren oder Sitemap-Plugins an. Eine korrekte Sitemap hilft Google und anderen Suchmaschinen dabei, Ihre Website fehlerfrei zu crawlen und zu indexieren.
Finden Sie Ihr persönliches Homepage-Paket!
Konfigurieren Sie Ihre Wunsch-Website und erhalten Sie ein individuelles Angebot.
Wie finde ich den HTTP-Fehler 404 auf meiner Website?
Um Broken Links und 404-Fehler zu vermeiden, sollten Sie Ihre Links regelmäßig überprüfen, insbesondere nach Updates oder Umstrukturierungen. Nutzen Sie dazu die integrierten Funktionen Ihres CMS oder spezielle Dead Link Checker Tools. Und führen Sie nach größeren Änderungen an Ihrer Website immer eine gründliche Überprüfung aller Redirects durch. So stellen Sie sicher, dass Ihre Besucher nicht auf 404-Fehler stoßen und Ihr Suchmaschinenranking stabil bleibt. Die Google Search Console zeigt Ihnen an, welche Seiten häufig nicht gefunden werden. In der Google Search Console können Sie neben defekten Links auch andere Crawling-Fehler identifizieren und beheben. Unser Blogbeitrag „Wie Sie Broken Links finden und reparieren“ auf heise-regioconcept.de stellt Ihnen die besten Gratis-Tools für den Link-Check auf Unternehmens-Websites vor. Mit den Link Checkern und Online-Tools finden und beheben Sie 404-Fehler schnell und kostenlos.
Tipp: Damit Ihr Browser beim Link-Check garantiert die aktuelle Version der Webseiten verwendet, löschen Sie den Browser-Cache.
Wie werden 404-Fehler angezeigt?
„404 Not Found“ steht für „404 Nicht gefunden“, der Inhalt existiert nicht. Die 404 ist die Nummer des HTTP-Statuscodes, der im HTTP-Standard definiert ist und von der IANA (Internet Assigned Numbers Authority) verwaltet wird. Je nach Browser, Spracheinstellung und Endgerät kann der Fehler in verschiedenen Varianten angezeigt werden. Hier einige Beispiele:
- HTTP Error 404
- Page Not Found
- The page cannot be found.
- Die Seite kann nicht gefunden werden.
- The requested URL was not found on this server.
- Die angeforderte URL wurde auf diesem Server nicht gefunden.
- Seite nicht gefunden. Die URL ist falsch, fehlerhaft oder die Seite wurde gelöscht. Überprüfen Sie die URL.
- We can’t find the page you’re looking for. Check the URL and try again.
- Wir können die von Ihnen gesuchte Seite nicht finden. Überprüfen Sie die URL und versuchen Sie es erneut.
Wir erstellen für Sie eine maßgeschneiderte Website zum Festpreis und mit fortlaufendem Service. Buchen Sie kostenfrei einen Termin bei uns und lassen Sie sich unverbindlich beraten. Wir rufen Sie an, wenn es Ihnen am besten passt.
Jetzt Termin buchen!
Externer Partner calendly.com: bitte Datenschutz beachten
Mut zum Fehler: Den Status Code 404 personalisieren
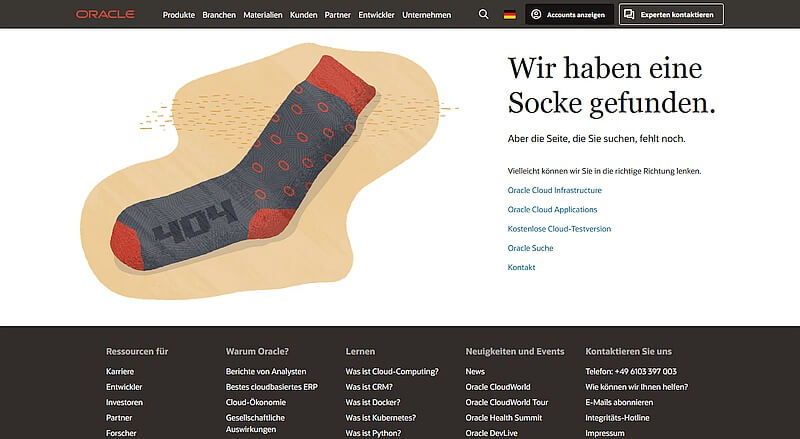
Nicht erreichbare Seiten, deren Inhalt Sie dauerhaft entfernt haben und für die kein Redirect möglich ist, sollten mit einem 404-Status gekennzeichnet werden. Ein typisches Beispiel sind fehlende Assets wie längst ausgelistete Produkte in einem Online-Shop. Wenn Sie solche Produkteinträge komplett entfernen und kein Ersatzprodukt anbieten möchten, können Sie es auch bei der Code-Meldung belassen und mit einer eigenen 404-Fehlerseite Flagge zeigen. Damit signalisieren Sie Ihren Kunden, dass der Inhalt nicht mehr existiert. Google wiederum entfernt den Link dann automatisch und Seitenbetreiber, die auf Sie verlinken, ziehen bald nach.

Beispiel für eine individuelle 404-Fehlerseite, Quelle: Oracle, Screenshot: heise regioconcept
Es hängt von den Einstellungen Ihres Webservers ab, ob dem Besucher ein einfacher Fehler 404 „Seite nicht gefunden“ oder eine ausführlichere Fehlermeldung angezeigt wird. Da der Error 404 zu den am häufigsten angezeigten Browser-Fehlermeldungen gehört, verwenden viele Websites inzwischen personalisierte 404-Fehlerseiten. Der Vorteil dabei: Ihr Unternehmen kann den Besucher persönlich ansprechen und ihm im Sinne einer positiven Nutzererfahrung (User Experience) mitteilen, dass er leider in einer Sackgasse gelandet ist. Und Sie können ihm hilfreiche Links anbieten, zum Beispiel zur Suchfunktion oder zu einer Sitemap. Auch Kontaktmöglichkeiten zum Betreiber der Webseite und weitere Informationen machen sich gut. In WordPress ist es kein großes Dings, eine individuelle 404-Fehlerseite zu erstellen, denn zu einem guten WordPress Theme gehört auch eine Datei namens 404.php. Sie enthält die Vorlage für die 404-Fehlerseite.
Tipp: Das kostenlose E-Book WordPress für Unternehmen zeigt Ihnen, wie Sie ihre digitale Präsenz mit WordPress professionell gestalten.






Hinterlasse einen Kommentar